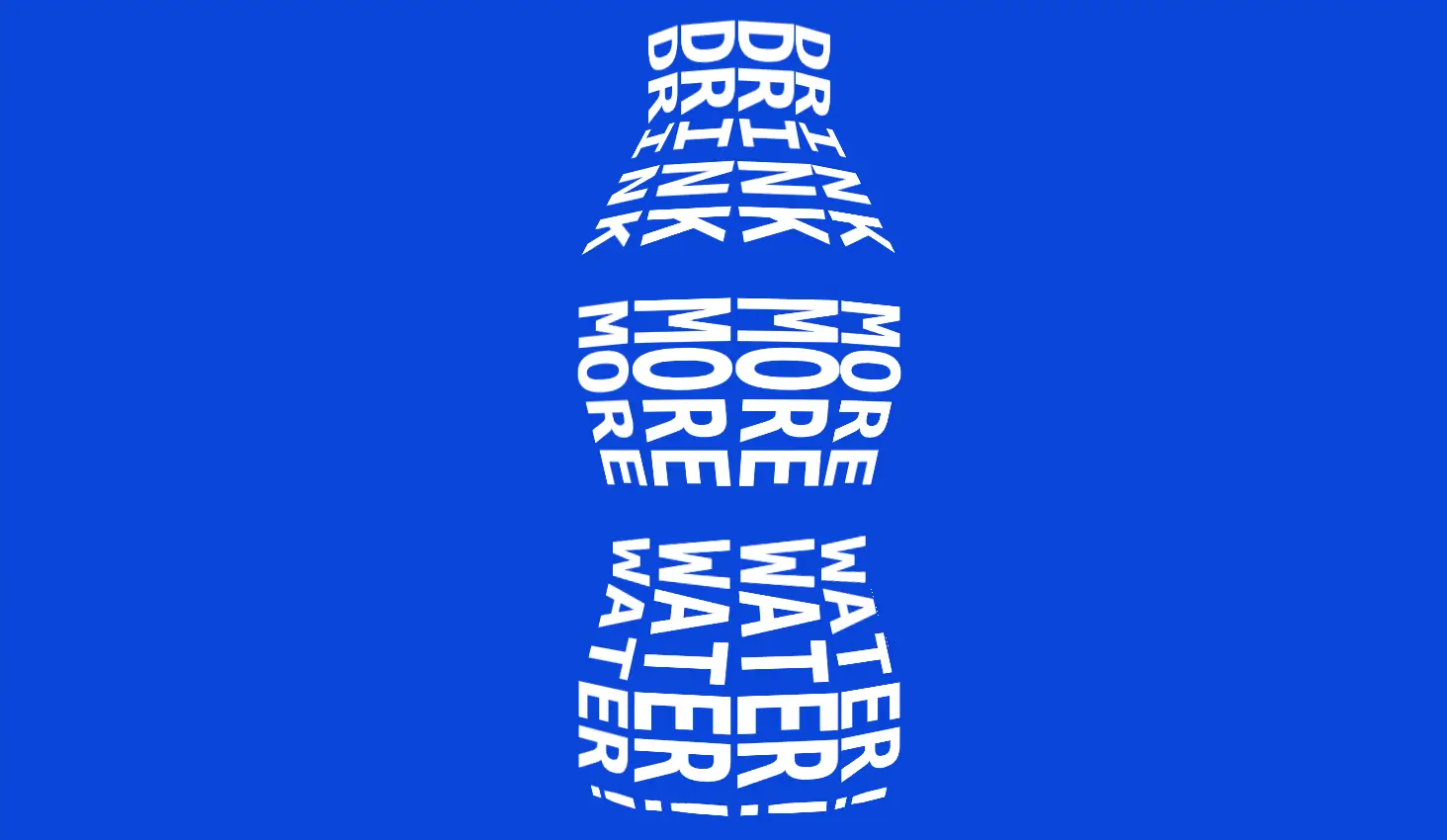
一个美观且动态的瓶子,其中的文字会随着瓶子的旋转而变化。下面是创建一个带有旋转文本效果的瓶子的步骤介绍:
1. 创建瓶子容器
- 使用一个
<div>作为瓶子的主容器,并为其添加类名bottle。 - 设置瓶子容器的宽度和高度,使其成为一个正方形。
- 添加透视效果,以便在三维空间中展示瓶子。
2. 创建瓶子侧面
- 在瓶子容器内创建另一个
<div>,用于容纳所有的瓶子侧面,并添加类名bottle__sides。 - 为每个侧面创建一个
<div>,并添加类名bottle__side。总共需要十个侧面,以覆盖瓶子的整个表面。 - 每个侧面包含一系列的
<span>元素,每个<span>代表一个字符。
3. 样式化瓶子侧面
- 使用CSS Flexbox布局来排列每个侧面的字符。
- 通过
transform属性将每个侧面定位到瓶子的不同角度。 - 使用
backface-visibility属性隐藏背面的内容,避免不必要的显示问题。
4. 添加动画效果
- 定义一个关键帧动画
spin,使瓶子围绕某个轴旋转。 - 将这个动画应用到
bottle__sides容器上,使其持续不断地旋转。
通过以上步骤,你可以创建一个美观且动态的瓶子,其中的文字会随着瓶子的旋转而变化。这样的设计不仅有趣,还能提升用户体验。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bottle of Text</title>
<meta name="viewport" content="width=device-width, initial-scale=1, viewport-fit=cover">
<style>
* {
border: 0;
box-sizing: border-box;
margin: 0;
padding: 0;
}
:root {
font-size: calc(24px + (36 - 24)*(100vw - 320px)/(1280 - 320));
}
body {
background: #0b46da;
color: #ffffff;
display: flex;
font: bold 1em/1.5 "DM Mono", monospace;
height: 100vh;
text-transform: uppercase;
}
.bottle {
margin: auto;
perspective: 25em;
position: relative;
width: 11em;
height: 11em;
}
.bottle__sides, .bottle__side {
position: absolute;
top: 50%;
left: 0;
transform-style: preserve-3d;
}
.bottle__sides {
animation: spin 1s linear infinite;
top: 0;
width: 100%;
height: 100%;
transform: rotateZ(90deg) rotateX(-90deg);
}
.bottle__side {
display: flex;
}
.bottle__side:nth-child(1) {
transform: translateY(-50%) rotateX(0deg);
}
.bottle__side:nth-child(2) {
transform: translateY(-50%) rotateX(36deg);
}
.bottle__side:nth-child(3) {
transform: translateY(-50%) rotateX(72deg);
}
.bottle__side:nth-child(4) {
transform: translateY(-50%) rotateX(108deg);
}
.bottle__side:nth-child(5) {
transform: translateY(-50%) rotateX(144deg);
}
.bottle__side:nth-child(6) {
transform: translateY(-50%) rotateX(180deg);
}
.bottle__side:nth-child(7) {
transform: translateY(-50%) rotateX(216deg);
}
.bottle__side:nth-child(8) {
transform: translateY(-50%) rotateX(252deg);
}
.bottle__side:nth-child(9) {
transform: translateY(-50%) rotateX(288deg);
}
.bottle__side:nth-child(10) {
transform: translateY(-50%) rotateX(324deg);
}
.bottle__side span {
backface-visibility: hidden;
-webkit-backface-visibility: hidden;
display: inline-block;
width: 1ch;
}
.bottle__side span:nth-child(1) {
transform: translateZ(2ch) rotateY(0deg) scaleY(1);
}
.bottle__side span:nth-child(2) {
transform: translateZ(2ch) rotateY(0deg) scaleY(1);
}
.bottle__side span:nth-child(3) {
transform: translateZ(2.25ch) rotateY(-30deg) scaleY(1);
}
.bottle__side span:nth-child(4) {
transform: translateZ(2.75ch) rotateY(-30deg) scaleY(1.3);
}
.bottle__side span:nth-child(5) {
transform: translateZ(3.25ch) rotateY(-30deg) scaleY(1.5);
}
.bottle__side span:nth-child(6) {
transform: translateZ(3.5ch) rotateY(0deg) scaleY(1.75);
}
.bottle__side span:nth-child(7) {
transform: translateZ(3.5ch) rotateY(0deg) scaleY(1.75);
}
.bottle__side span:nth-child(8) {
transform: translateZ(3.5ch) rotateY(0deg) scaleY(1.75);
}
.bottle__side span:nth-child(9) {
transform: translateZ(3.3ch) rotateY(15deg) scaleY(1.5);
}
.bottle__side span:nth-child(10) {
transform: translateZ(3ch) rotateY(15deg) scaleY(1.4);
}
.bottle__side span:nth-child(11) {
transform: translateZ(2.8ch) rotateY(0deg) scaleY(1.3);
}
.bottle__side span:nth-child(12) {
transform: translateZ(2.8ch) rotateY(0deg) scaleY(1.3);
}
.bottle__side span:nth-child(13) {
transform: translateZ(3ch) rotateY(-15deg) scaleY(1.4);
}
.bottle__side span:nth-child(14) {
transform: translateZ(3.3ch) rotateY(-15deg) scaleY(1.5);
}
.bottle__side span:nth-child(15) {
transform: translateZ(3.5ch) rotateY(0deg) scaleY(1.75);
}
.bottle__side span:nth-child(16) {
transform: translateZ(3.5ch) rotateY(0deg) scaleY(1.75);
}
.bottle__side span:nth-child(17) {
transform: translateZ(3.25ch) rotateY(15deg) scaleY(1.5);
}
@keyframes spin {
from {
transform: rotateZ(90deg) rotateX(-90deg);
}
to {
transform: rotateZ(90deg) rotateX(-54deg);
}
}
</style>
</head>
<body>
<div class="bottle">
<div class="bottle__sides">
<div class="bottle__side"><span>D</span><span>r</span><span>i</span><span>n</span><span>k</span><span> </span><span>m</span><span>o</span><span>r</span><span>e</span><span> </span><span>w</span><span>a</span><span>t</span><span>e</span><span>r</span><span>!</span></div>
<div class="bottle__side"><span>D</span><span>r</span><span>i</span><span>n</span><span>k</span><span> </span><span>m</span><span>o</span><span>r</span><span>e</span><span> </span><span>w</span><span>a</span><span>t</span><span>e</span><span>r</span><span>!</span></div>
<div class="bottle__side"><span>D</span><span>r</span><span>i</span><span>n</span><span>k</span><span> </span><span>m</span><span>o</span><span>r</span><span>e</span><span> </span><span>w</span><span>a</span><span>t</span><span>e</span><span>r</span><span>!</span></div>
<div class="bottle__side"><span>D</span><span>r</span><span>i</span><span>n</span><span>k</span><span> </span><span>m</span><span>o</span><span>r</span><span>e</span><span> </span><span>w</span><span>a</span><span>t</span><span>e</span><span>r</span><span>!</span></div>
<div class="bottle__side"><span>D</span><span>r</span><span>i</span><span>n</span><span>k</span><span> </span><span>m</span><span>o</span><span>r</span><span>e</span><span> </span><span>w</span><span>a</span><span>t</span><span>e</span><span>r</span><span>!</span></div>
<div class="bottle__side"><span>D</span><span>r</span><span>i</span><span>n</span><span>k</span><span> </span><span>m</span><span>o</span><span>r</span><span>e</span><span> </span><span>w</span><span>a</span><span>t</span><span>e</span><span>r</span><span>!</span></div>
<div class="bottle__side"><span>D</span><span>r</span><span>i</span><span>n</span><span>k</span><span> </span><span>m</span><span>o</span><span>r</span><span>e</span><span> </span><span>w</span><span>a</span><span>t</span><span>e</span><span>r</span><span>!</span></div>
<div class="bottle__side"><span>D</span><span>r</span><span>i</span><span>n</span><span>k</span><span> </span><span>m</span><span>o</span><span>r</span><span>e</span><span> </span><span>w</span><span>a</span><span>t</span><span>e</span><span>r</span><span>!</span></div>
<div class="bottle__side"><span>D</span><span>r</span><span>i</span><span>n</span><span>k</span><span> </span><span>m</span><span>o</span><span>r</span><span>e</span><span> </span><span>w</span><span>a</span><span>t</span><span>e</span><span>r</span><span>!</span></div>
<div class="bottle__side"><span>D</span><span>r</span><span>i</span><span>n</span><span>k</span><span> </span><span>m</span><span>o</span><span>r</span><span>e</span><span> </span><span>w</span><span>a</span><span>t</span><span>e</span><span>r</span><span>!</span></div>
</div>
</div>
</body>
</html>

No responses yet